Overview
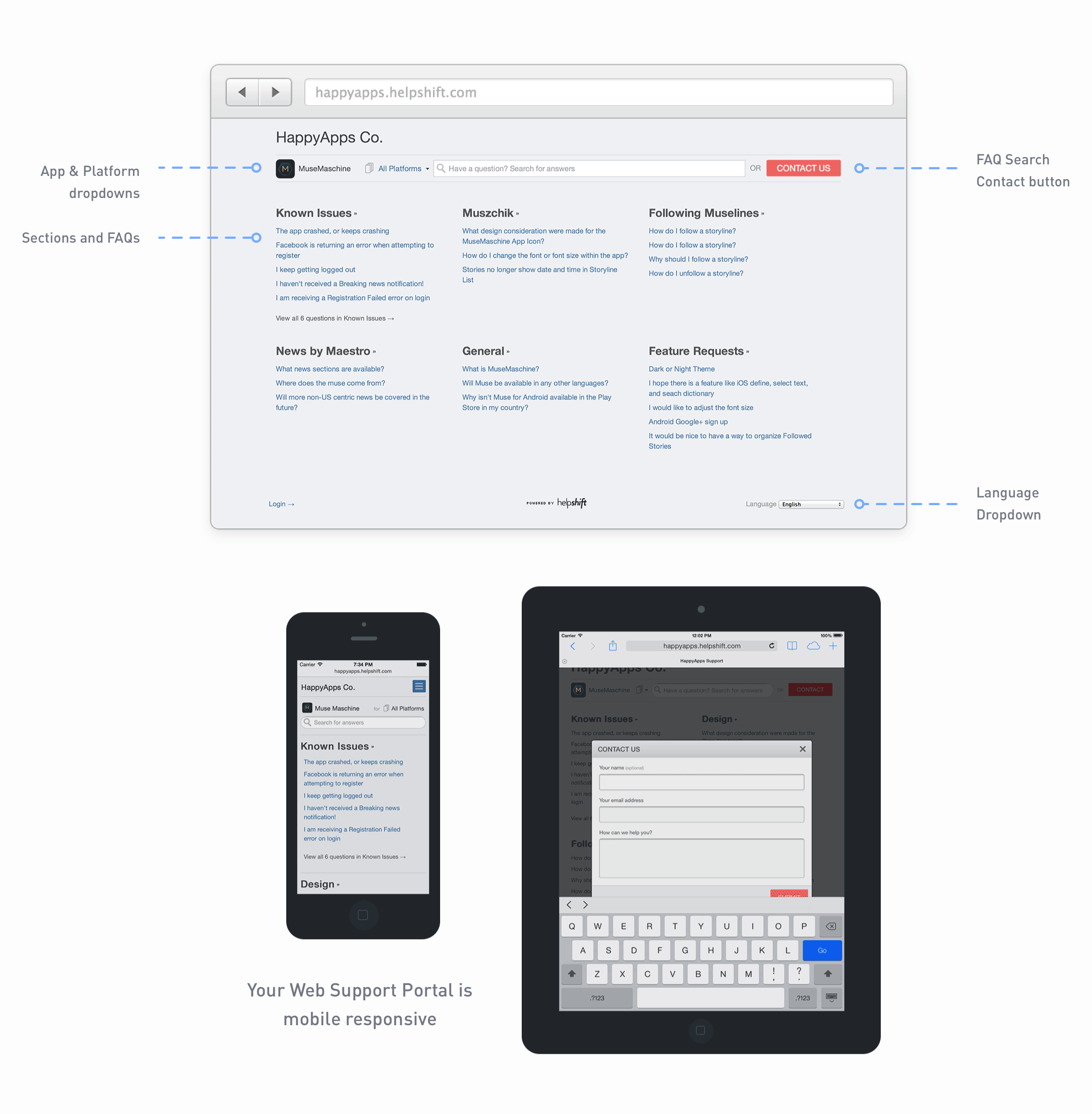
Your mobile-responsive Web Support Portal lets you serve your customers via the web, in addition to your in-app customer support presence.
This article describes behaviors of Help Center 1.0. However, when you have Help Center 2.0, the behaviors are different.
See Help Center 2.0.
Where can I see my web support portal?
Your web support portal sits at <company name>.helpshift.com. For example - Misfit Wearables
It displays FAQs and has a handy Contact form that feeds issues straight into your Helpshift dashboard.
The app & platform dropdowns let visitors narrow down FAQs to specific app/platform combinations. The search feature helps filter FAQs based on search terms.

You can custom brand and skin your web support portal with CSS Customization.
Although, the web support portal works nicely across tablets & mobile, we do not recommend embedding it as a webview in your mobile app.
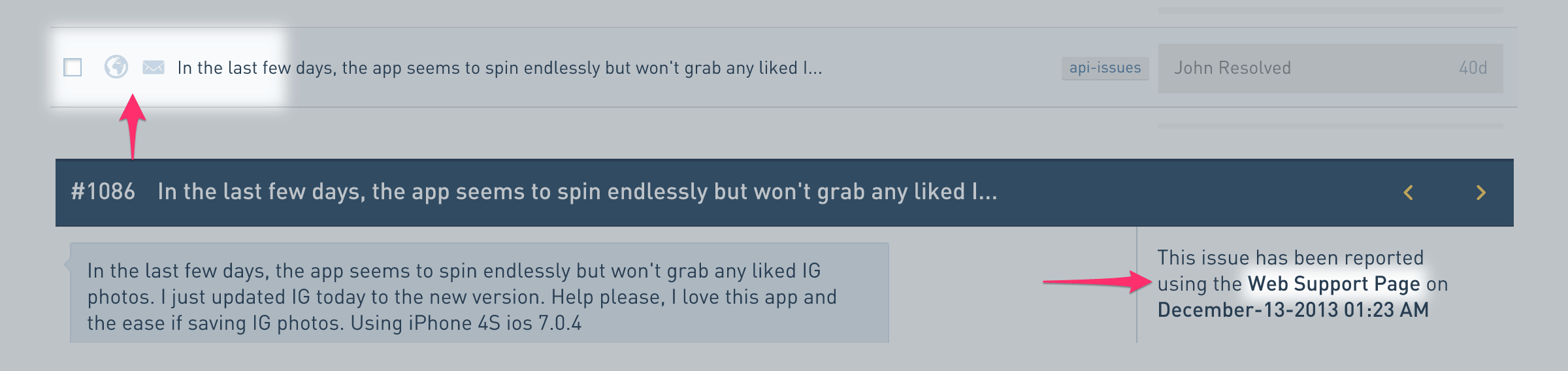
What do issues filed via your web support portal look like?
Issues filed via the contact button on a web support portal are marked with a globe and mail icon in your issues feed. When you open an issue, you'll see "Web Support Page" as source of such issues.
Communication with customers such issues always happens over email.

Linking to your web support portal in app stores
-
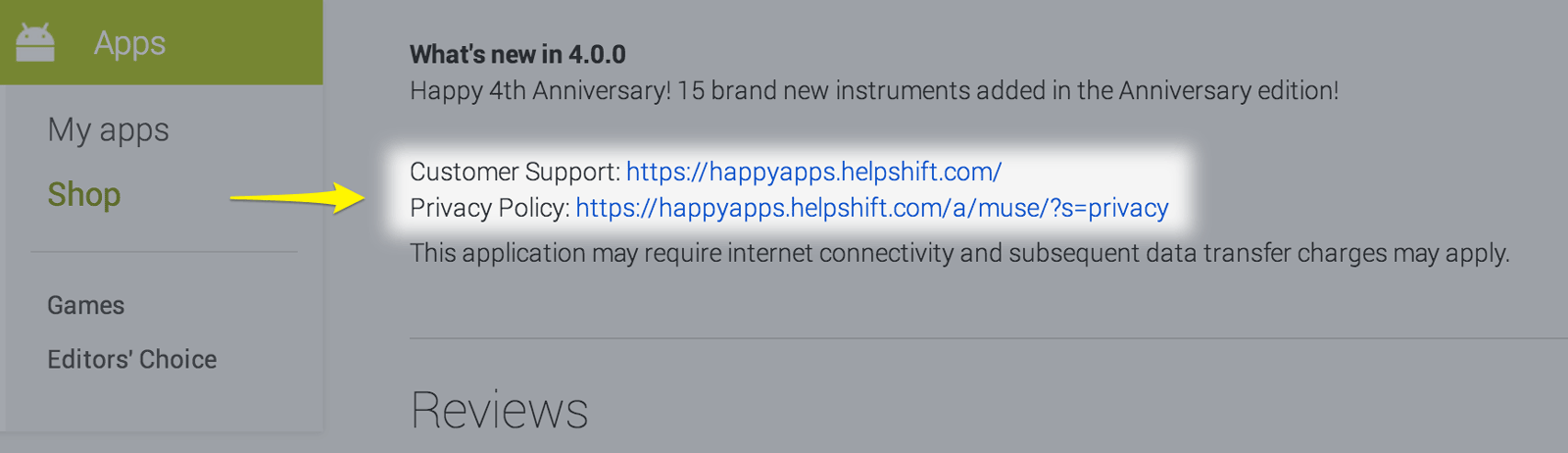
You can link to it in your app's description on Google Play Store —

-
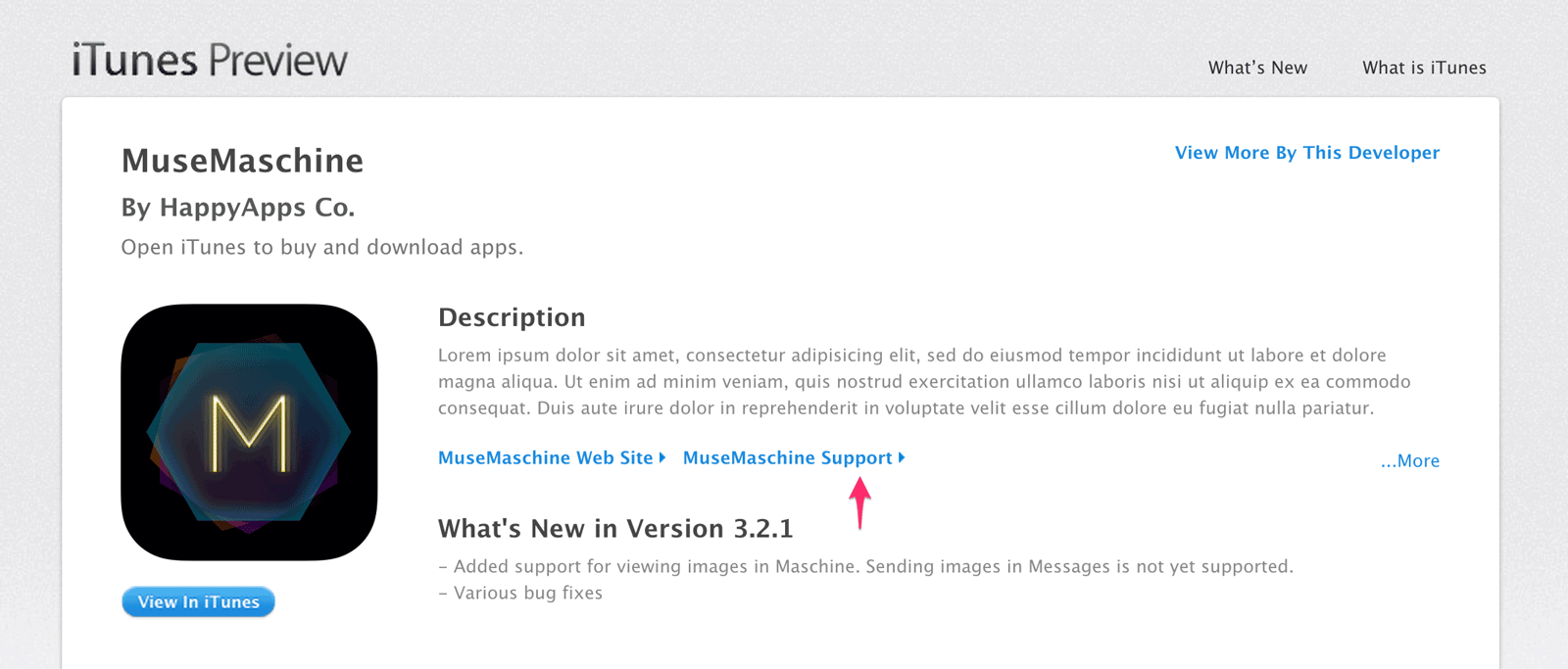
On Apple App Store, you can link to it as your support page.

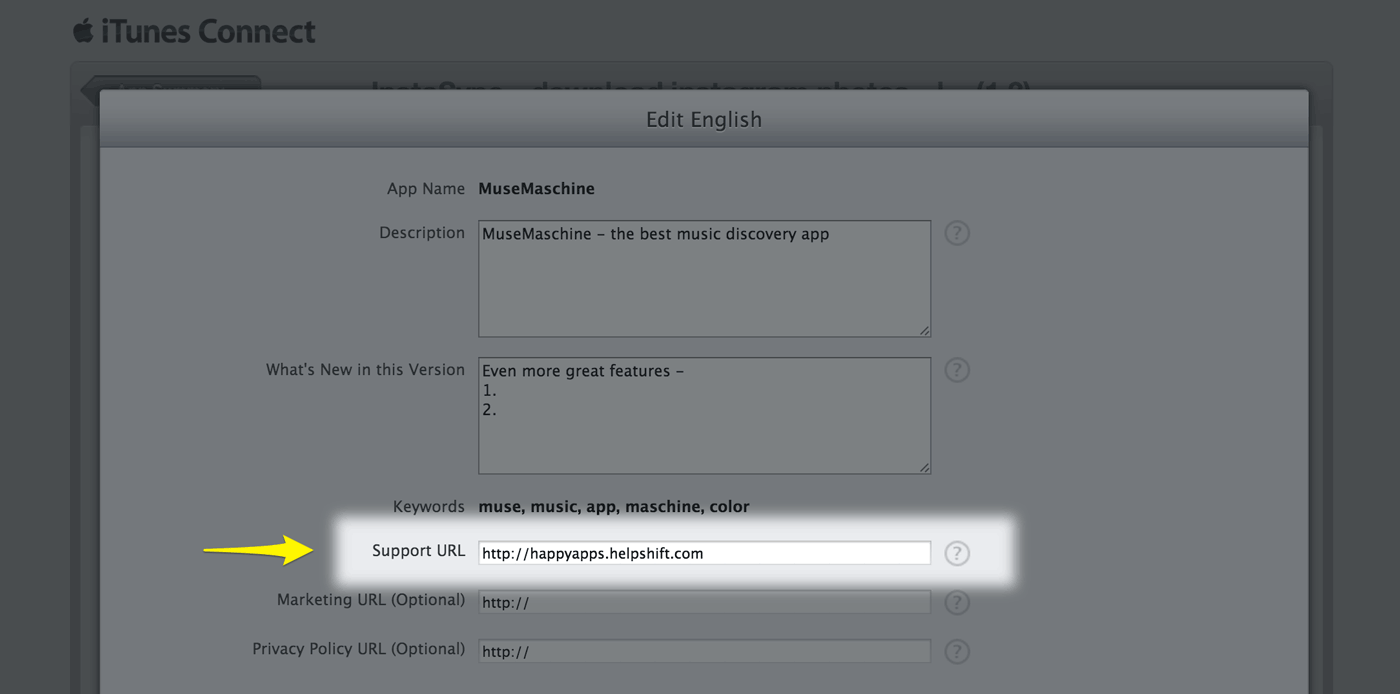
To do so, save it as your Support URL in iTunes Connect —

Branding & Embedding
Your web support portal is customizable via CSS and can be embedded as an iframe into your own website. Follow these guides to learn more: