Helpshift APIs iOS
Helpshift provides a way to use each functional element of the SDK separately based on your requirements. You can call only specific screens from the SDK based on the functionality you want to expose in your app.
There are 6 different ways in which the Helpshift SDK can be presented in your app.
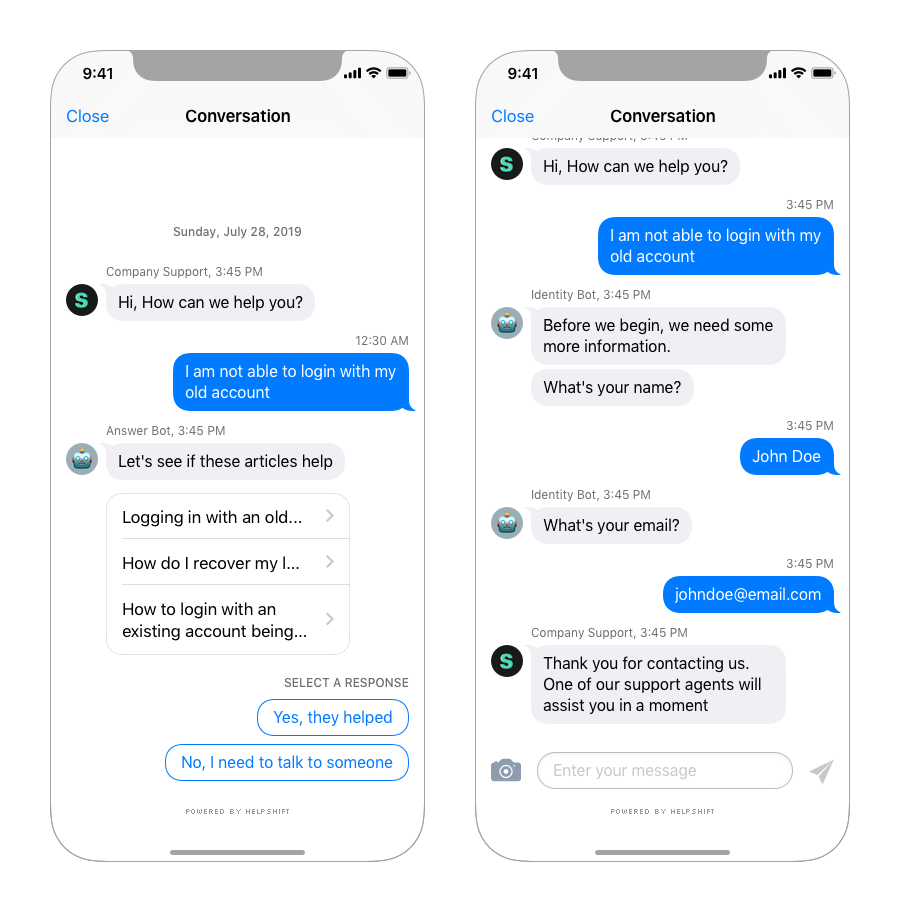
Integrating Contact Us & In App Messaging
HelpshiftSupport.ShowConversation(uiViewController,config);
You can use the ShowConversation api to provide a way for the user to send feedback or start a new conversation
with you. This has been provided if you want to embed a "Send
Feedback" or "Contact Us" action in your app and want to lead the
user to this action directly without having to go to the FAQ. Once, a
user starts a new conversation, this API call will show the conversation
view. The conversation will ensue until it is resolved (and the
resolution is accepted by the user) or rejected by the agent.

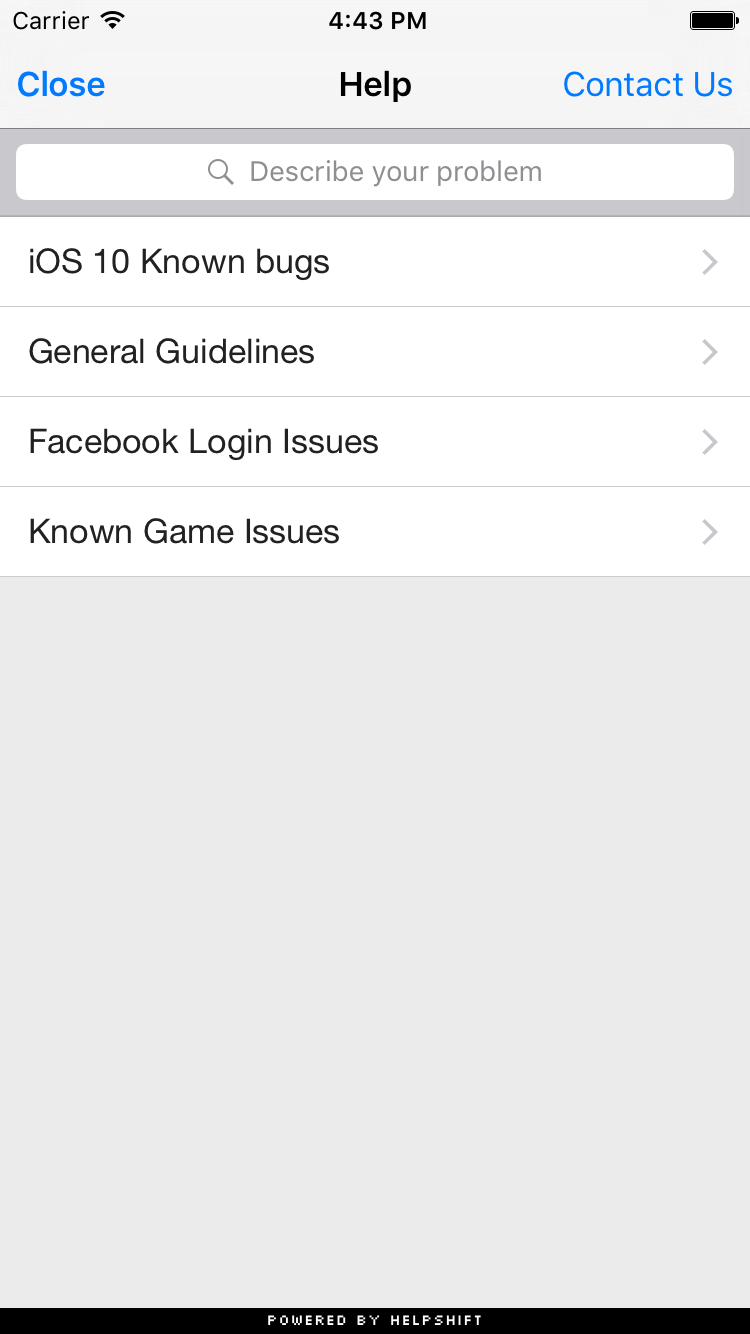
Integrating FAQs
HelpshiftSupport.ShowFAQs(uiViewController, config);
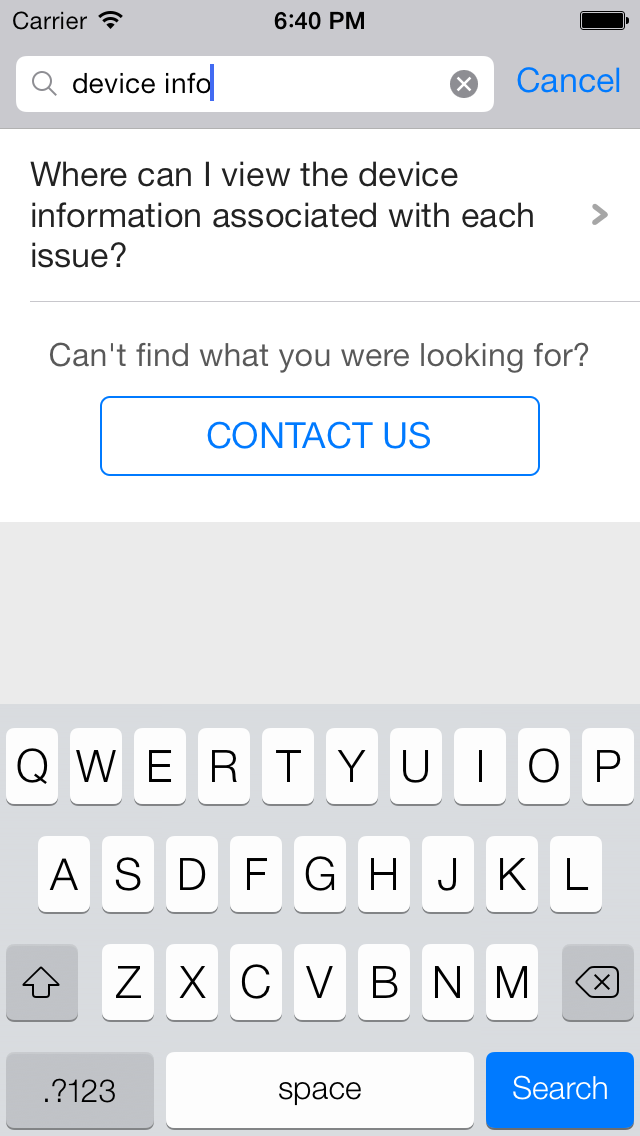
You can use the ShowFAQs api call to provide a way for the user to invoke the purpose built help/support section in your app. This is the easiest approach to enable help in your app as it bundles all the capabilities of the Helpshift SDK in a simple and intuitive interface.
You can wire this api call to a "Help" or "Support" action in your app. This Activity combines the FAQ, Search and Contact Us functionality together in a single interface. In this view a user has to search for a specific question in the FAQ failing which they can report an issue. When you respond back to their question from the Helpshift Agent Dashboard, the reply will be shown as a count besides Contact Us, clicking on which will open up the conversation.
Check out API Options for more configuration.


FAQ Filtering by tags
With the goal of helping the end user see focused & related content e.g. basis the user demographic or device profiles, developers can now choose the new capability for FAQ filtering and showing a focused FAQ list to the right audience. Typical cases why you would want to use FAQ filtering are : You want to show specific FAQs for specific audience. E.g. if you may categorize the users as ‘beginner’, ‘intermediate’ or ‘expert’ based on your business logic You may want to show specific FAQs based on the device. E.g. a set of FAQs for iPad vs. iPhone
FAQ filtering is a 2 step approach
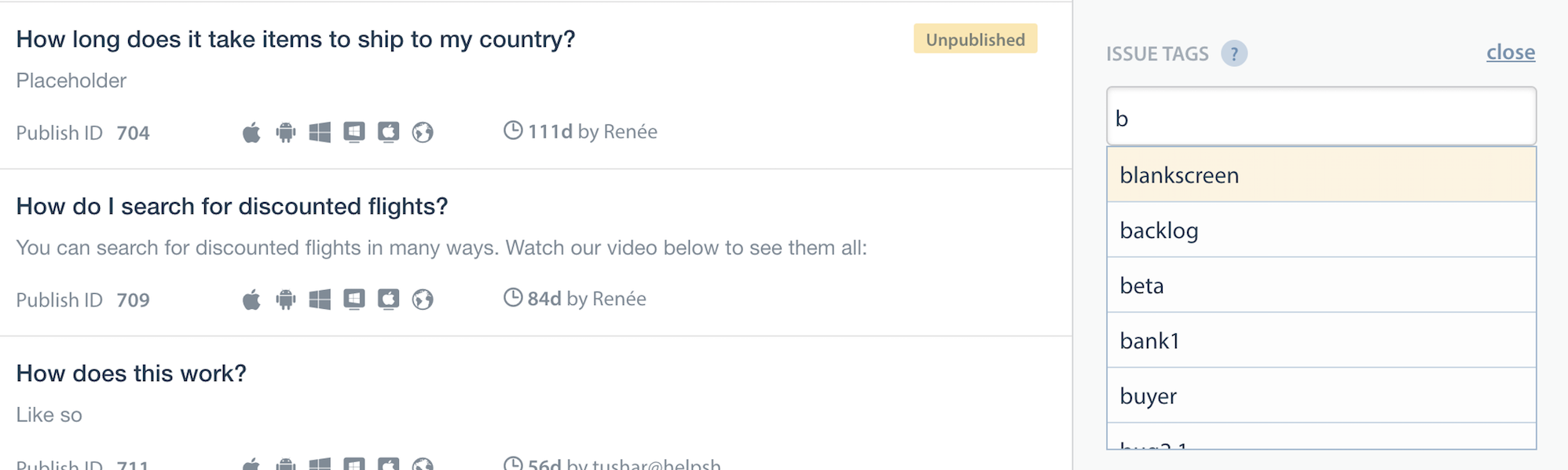
- FAQs need to be classified using the issue tags field on the dashboard e.g. tags ‘iphone’ & ‘ipad’.
show me

- Once the FAQs are tagged, they can be filtered at the SDK using the filter options described here.
Helpshift has 2 types of tags mainly Issue Tags & Search Tags.
- Issue tags are used to filter the FAQ list on the SDK with the filter rules.
- Search tags (a.k.a Search Keywords) When performing in-app search, Helpshift SDK gives preference to these keywords. You can also use this to add alternative keywords that users might search for, but which may not exist in the FAQ title or the content.
How to use FAQ filtering
This will be a config option which will be supported by the showFAQs and showFAQSection APIs.
Usage :
HsOperator operator = HsOperator.Or; string[] tags = new string[] {"tag1", "tag2"}; HelpshiftFAQFilter filter = new HelpshiftFAQFilter(operator, tags); HelpshiftAPIConfig config = new HelpshiftAPIConfig.Builder() .SetWithTagsMatching(filter) .build();
The SetWithTagsMatching call will take the HelpshiftFAQFilter object, which takes two parameters
- operator : one of HsOperator.Or, HsOperator.And or HsOperator.Not which will serve as conditional operators for the given tags.
- tags : the actual tags in the query as a String array.
HsOperator operator = HsOperator.Or; string[] tags = new string[] {"android-phone", "android-tablet"}; HelpshiftFAQFilter filter = new HelpshiftFAQFilter(operator, tags); HelpshiftAPIConfig config = new HelpshiftAPIConfig.Builder() .SetWithTagsMatching(filter) .build(); HelpshiftApi.HelpshiftSupport.ShowFAQs(activity, config);
Dictionary<string, object> configD = new Dictionary<string, object>(); Dictionary<string, object> tags = new Dictionary<string, object>(); tags.Add("operator", "and/or/not"); tags.Add("tags", new String[]{"tag1", "tag2"}); configD.Add(HelpshiftApi.HelpshiftSupport.HSTAGSMATCHINGKEY, tags);
The HelpshiftApi.HelpshiftSupport.HSTAGSMATCHINGKEY option will be a HashMap containing 2 keys
- operator : one of “and”, “or”, “not” which will serve as conditional operators for the given tags (String).
- tags : the actual tags in the query (String Array)
Example :
//If the developer wants to show all FAQs with tags “ipad” or “iphone” Dictionary<string, object> configD = new Dictionary<string, object>(); Dictionary<string, object> tags = new Dictionary<string, object>(); tags.Add("operator", "or"); tags.Add("tags", new String[]{"ipad", "iphone"}); configD.Add(HelpshiftApi.HelpshiftSupport.HSTAGSMATCHINGKEY, tags); HelpshiftApi.HelpshiftSupport.ShowFAQs(uiViewController, configD);
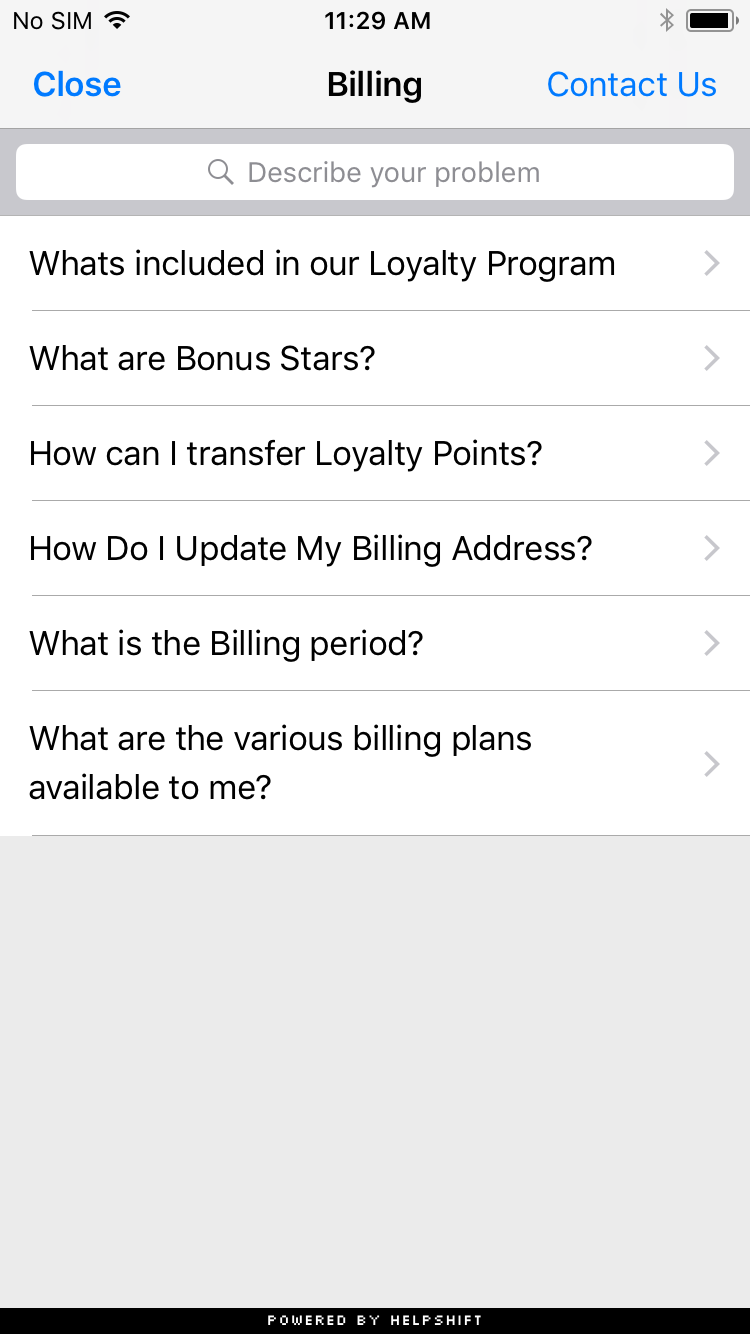
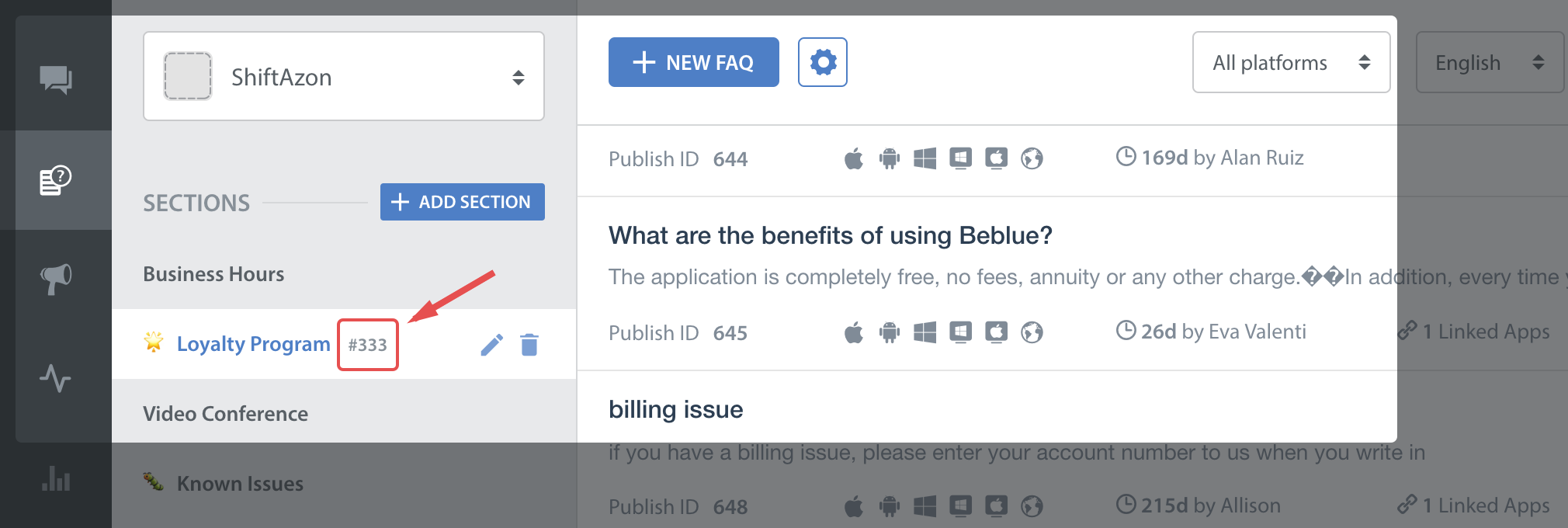
Showing a Particular FAQ Section

HelpshiftApi.HelpshiftSupport.ShowFAQSection("11", uiViewController, config);
You can use the ShowFAQSection api call to show faqs from a particular FAQ section.
You'll need the publish-id of the section in this case:

This feature works like a permalink for displaying specific FAQ sections as context sensitive help in your app. For example, if your app requires the user to login to using email, facebook and twitter, you could wire a help action on the login screen that can link to the Helpshift FAQ section called "Login help" which has several questions related to login methods.
Check out API Options for more configuration.
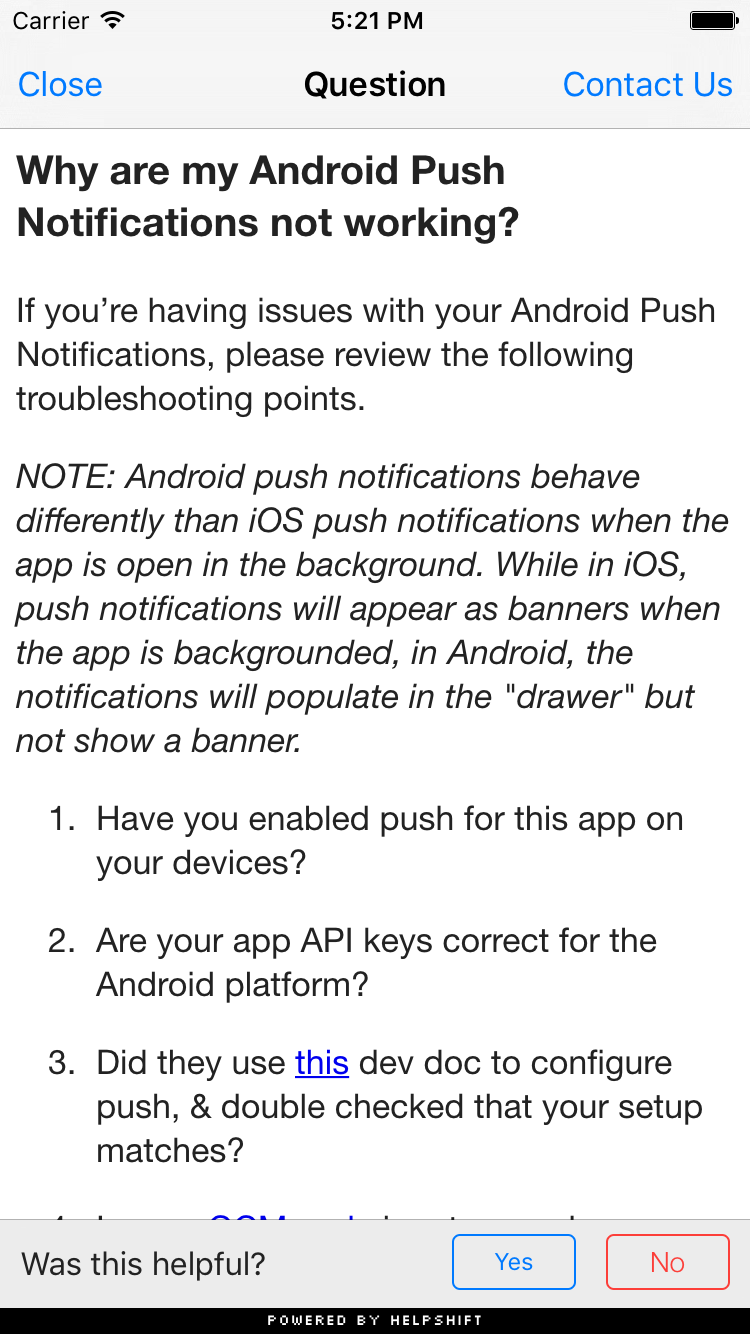
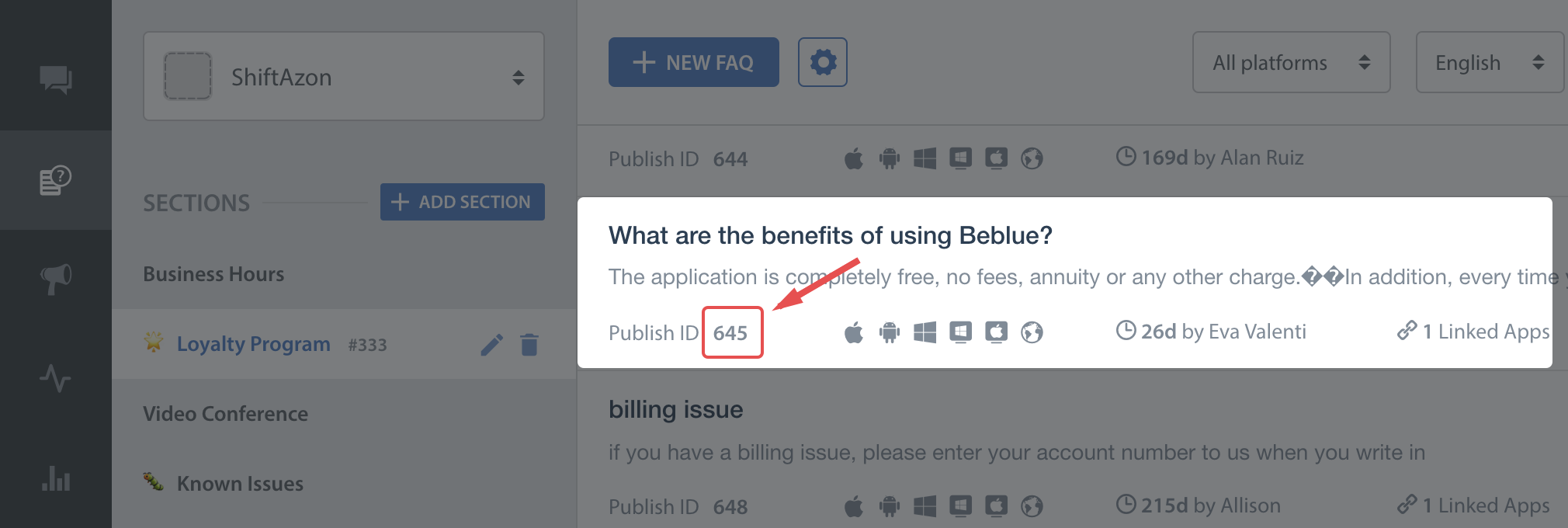
Showing a Particular FAQ Question

HelpshiftApi.HelpshiftSupport.ShowSingleFAQ("51",uiViewController,config);
You can use the ShowSingleFAQ api call to show a single faq question.
You'll need the publish-id of the FAQ in this case:

Check out API Options for more configuration.
Guided Issue Filing
Guided issue filing is a feature to capture more context when a user interacts with Helpshift Support. For example, lets say you want the user to file a ticket in case of a complaint and also in case he want to suggest a feature. With dynamic forms, you will now be able to distinguish between these two use cases and take required actions (like assigning appropriate agents).
Dynamic forms also enable better FAQ discovery. Lets say there is a frequently viewed FAQ or FAQ section buried deep in your FAQ hierarchy. Some users might miss it out and opt to file an issue instead. With dynamic forms, you can create a new section (like top FAQs) that links to that FAQ section. Or create and alternate title to an FAQ (like 'How do I pay for gems' instead of 'Billing').
The app configures a dynamic form using 'flows. There are 5 types of flows:
-
Flow to show conversation screen
new ConversationFlow(string label, HelpshiftAPIConfig config)- similar to the showConversation: API
-
Flow to show all FAQs
new FAQsFlow(string label, HelpshiftAPIConfig config)- similar to the showFAQs: API
-
Flow to show a FAQ section
new FAQSectionFlow(string sectionPublishId, string label, HelpshiftAPIConfig config)- similar to the showFAQSection: API
-
Flow to show a single FAQ
new SingleFAQFlow(string questionPublishId, string label, HelpshiftAPIConfig config)- similar to the showSingleFAQ: API
-
Flow to show a nested Dynamic form
new DynamicFormFlow(string label, IList<Flow> flowList)
Each flow needs a display label. This will be the text that is displayed in the row. Some flows also expect a HelpshiftAPIConfig object. This will be the config that is passed to the subsequent Support API. To show the dynamic form, use the HelpshiftApi.HelpshiftSupport.ShowDynamicForm API.
Example:
HelpshiftAPIConfig conversationConfig = new HelpshiftAPIConfig.Builder() .SetConversationPrefillText("This is from Dynamic") .Build(); ConversationFlow conversation = new ConversationFlow("Converse", conversationConfig); FAQsFlow faqs = new FAQsFlow("FAQs"); FAQSectionFlow faqSection = new FAQSectionFlow("1509", "FAQ section"); SingleFAQFlow singleFAQ = new SingleFAQFlow("2998", "FAQ"); DynamicFormFlow nestedFlow = new DynamicFormFlow("Nested Form", new List<Flow> {conversation, faqs, faqSection, singleFAQ }); IList<Flow> flows = new List<Flow> { conversation, faqs, faqSection, singleFAQ , nestedFlow}; HelpshiftApi.HelpshiftSupport.ShowDynamicForm(activity, "dummy title", flows);
-
Flow to show conversation screen
HelpshiftApi.HelpshiftSupport.HsFlowTypeConversation- similar to the showConversation: API
-
Flow to show all FAQs
HelpshiftApi.HelpshiftSupport.HsFlowTypeFaqs- similar to the showFAQs: API
-
Flow to show a FAQ section
HelpshiftApi.HelpshiftSupport.HsFlowTypeFaqSection- similar to the showFAQSection: API
-
Flow to show a single FAQ
HelpshiftApi.HelpshiftSupport.HsFlowTypeSingleFaq- similar to the showSingleFAQ: API
-
Flow to show a nested Dynamic form
HelpshiftApi.HelpshiftSupport.HsFlowTypeNested
Each flow needs a display text. This will be the text that will be displayed in the row. Some flows also expect a HsFlowConfig dict. This will be the config that is passed to the subsequent Support API.
To show the dynamic form, use the HelpshiftApi.HelpshiftSupport.ShowDynamicForm API
For example
Dictionary<string, object> conversationFlow = new Dictionary<string, object>(); conversationFlow.Add(HelpshiftApi.HelpshiftSupport.HsFlowType, HelpshiftApi.HelpshiftSupport.HsFlowTypeConversation); conversationFlow.Add(HelpshiftApi.HelpshiftSupport.HsFlowTitle, "Converse"); Dictionary<string, object> conversationConfig = new Dictionary<string, object>() { {"conversationPrefillText" , "This is from dynamic"} }; conversationFlow.Add(HelpshiftApi.HelpshiftSupport.HsFlowConfig, conversationConfig); Dictionary<string, object> faqsFlow = new Dictionary<string, object>(); faqsFlow.Add(HelpshiftApi.HelpshiftSupport.HsFlowType, HelpshiftApi.HelpshiftSupport.HsFlowTypeFaqs); faqsFlow.Add(HelpshiftApi.HelpshiftSupport.HsFlowTitle, "FAQs"); Dictionary<string, object> faqSectionFlow = new Dictionary<string, object>(); faqSectionFlow.Add(HelpshiftApi.HelpshiftSupport.HsFlowType, HelpshiftApi.HelpshiftSupport.HsFlowTypeFaqSection); faqSectionFlow.Add(HelpshiftApi.HelpshiftSupport.HsFlowTitle, "FAQ section"); faqSectionFlow.Add(HelpshiftApi.HelpshiftSupport.HsFlowData, "1509"); Dictionary<string, object> faqFlow = new Dictionary<string, object>(); faqFlow.Add(HelpshiftApi.HelpshiftSupport.HsFlowType, HelpshiftApi.HelpshiftSupport.HsFlowTypeSingleFaq); faqFlow.Add(HelpshiftApi.HelpshiftSupport.HsFlowTitle, "FAQ"); faqFlow.Add(HelpshiftApi.HelpshiftSupport.HsFlowData, "2998"); Dictionary<string, object> nestedForm = new Dictionary<string, object >(); nestedForm.Add(HelpshiftApi.HelpshiftSupport.HsFlowType, HelpshiftApi.HelpshiftSupport.HsFlowTypeNested); nestedForm.Add(HelpshiftApi.HelpshiftSupport.HsFlowTitle, "Nested Form"); nestedForm.Add(HelpshiftApi.HelpshiftSupport.HsFlowData, new Dictionary<string, object>[] {conversationFlow, faqsFlow, faqSectionFlow, faqFlow}); Dictionary<string, object>[] flows = new Dictionary<string, object>[] {conversationFlow, faqsFlow, faqSectionFlow, faqFlow, nestedForm}; HelpshiftApi.HelpshiftSupport.ShowDynamicForm(uiVewController, "title", flows);
Enable Testing Mode
Applicable to SDK v3.1.0 and above
The Helpshift SDK provides an API to allow developers set the testing mode for the SDK. This API is called enableTestingMode. It signals that the SDK is running in testing mode, and allows the SDK to modify certain behaviors to enable better testing. These changes in behavior will be called out in the respective API/Feature documentation. There are certain restrictions that developers should consider prior to using this API:
- The API must be called even before the install call of the SDK.
- The API must be called in the debug build of the app only. Developers can ensure that it is not called in release build by wrapping the call to this API inside
#if DEBUG.
Example :
#if DEBUG HelpshiftCore.EnableTestingMode(); #endif
Close Helpshift Session
This API can be used to close an active Helpshift session and return to the app. Any open Helpshift screen will be dismissed and control will return to the original UIViewController that launched the Helpshift screen. The completion handler will be called after the Helpshift session is closed. If the session is already closed, the completion handler will be called immediately. This API can be useful in situations where the app wants to open its own UI screen in response to a deep link but the Helpshift session is still open.
- This API has no affect on any open issue. Users will continue to see their messages next time a Helpshift session is launched.
- This API does nothing if you are using Helpshift's Embeddable Messaging Experience.
- Definition
CloseHelpshiftSupportSession(Action completionHandler)
Example Code
void SessionCloseCompletionHandler() { // your code here } . . . HelpshiftSupport.CloseHelpshiftSupportSession(SessionCloseCompletionHandler);
Check out API Options for more configuration.